Voici un petit billet à propos de Replay, une démo pour Atari ST que j’ai eu la chance de pouvoir réaliser avec la dream team de SMFX. Elle fut présentée à l’édition 2023 de la Sommarhack, une petite demoparty en Suède consacrée aux machines Atari, où elle a été classée première dans la catégorie combinée démo et intro.
- Code : Spkr et Tom
- Musique : 505 et Modmate
- Graphisme : Ukko (logo SMFX) et Exocet
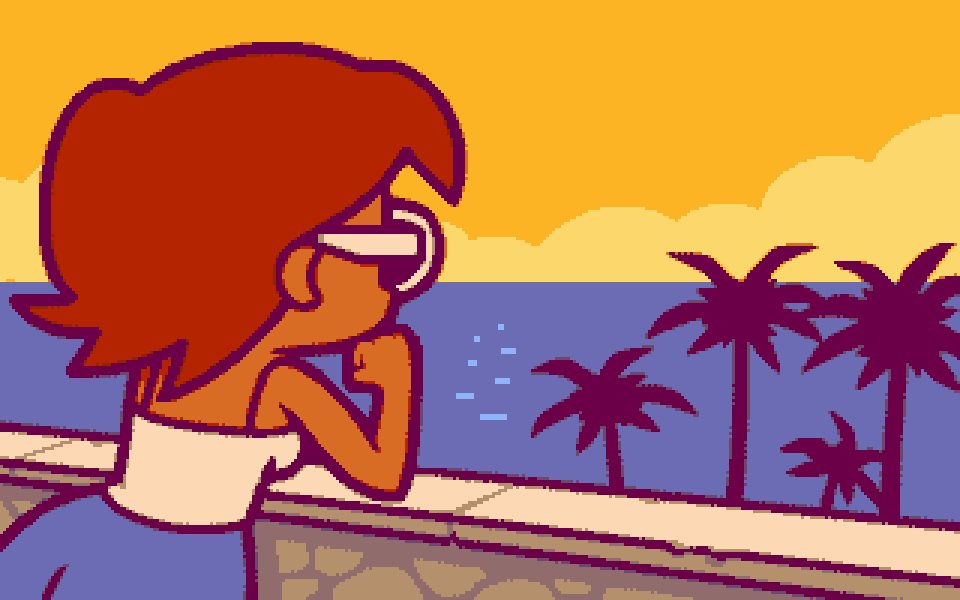
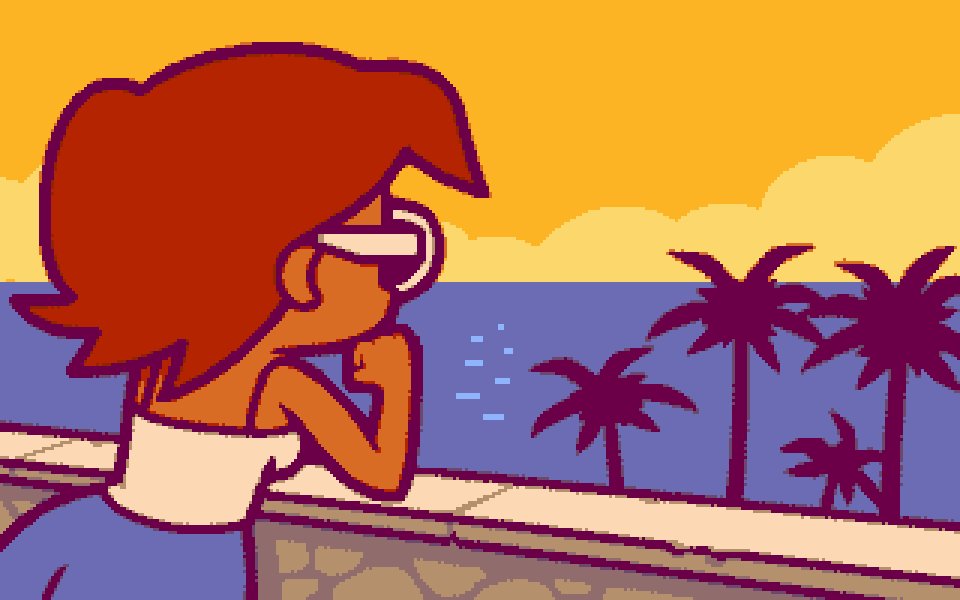
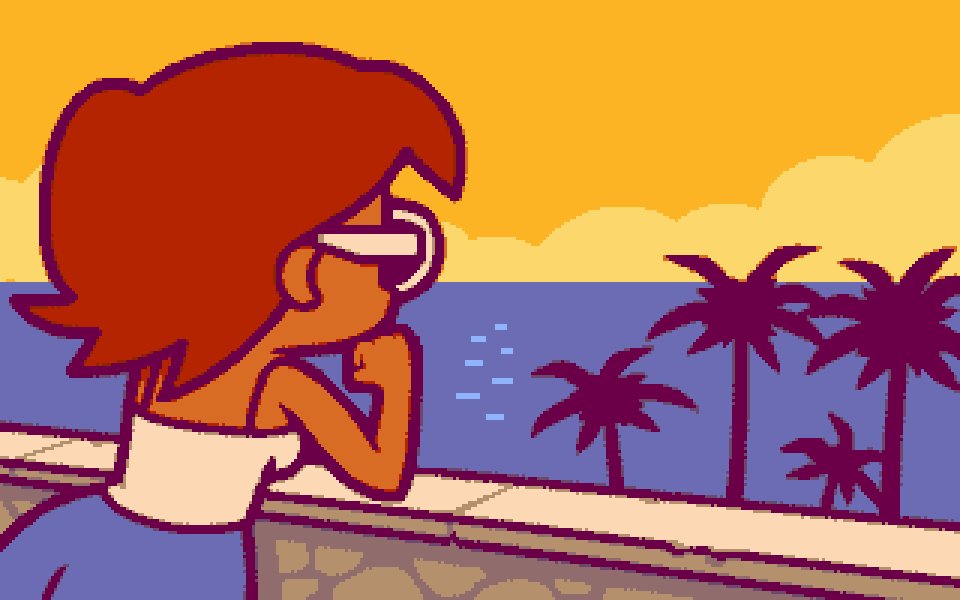
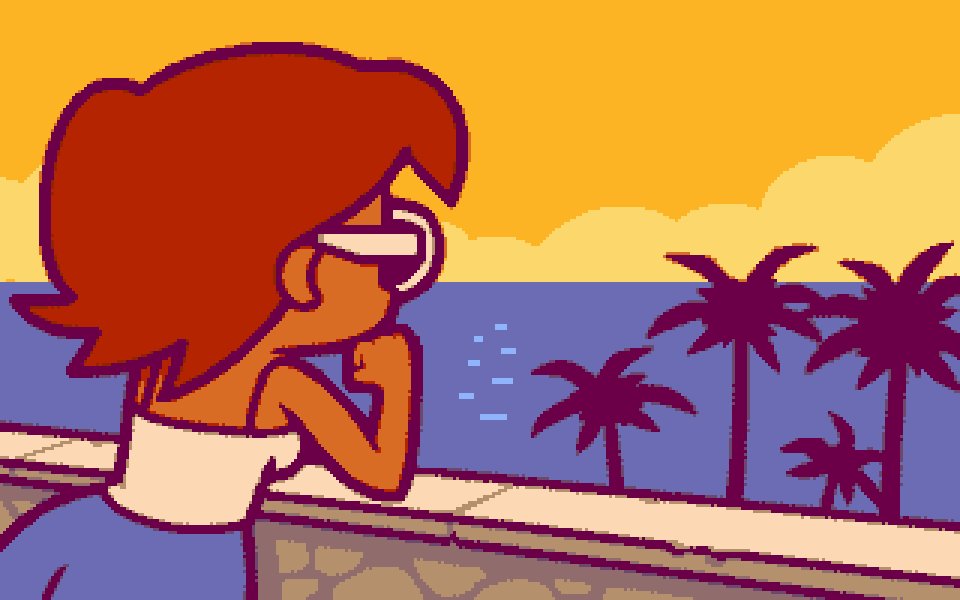
L’objectif était de réaliser une démo dans un thème estival et léger et de porter une attention toute particulière au design général et aux transitions entre les effets.
Les effets présentés sont un mélange de 2D et 3D qui font toujours honneur aux capacités du ST. La 3D temps réel sur machines 8 bits et 16 bits, en particulier le texture mapping, est toujours un défi intéressant au vu des limitations techniques. Modéliser et texturer ces objets très simples m’a rappelé ceux que j’avais créés pour la démo Thunderdome en 2014.
Appréciez également la superbe musique de 505 et Modmate, parfaitement synchronisée aux visuels (ou est-ce l’inverse ?). Certains effets demandent beaucoup de temps CPU et la musique à ces moments-là n’utilise pas toutes les fioritures disponibles pour pouvoir préserver un framerate optimal.


- Replay sur Demozoo et Pouët
- Les productions de la Sommarhack 2023 sur Demozoo